Drop Column Node
Drop Column
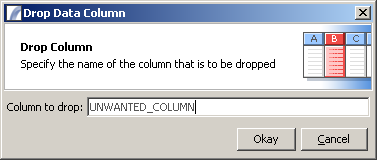
This Node drops individual columns from the current Data Table. Dragging a Drop Column node into your Task will present the following dialog box:
Type in the name of the column you wish to drop as is - i.e. do not use the :var{...} convention. However you can still use ctrl+space to bring up suggestions.
Example
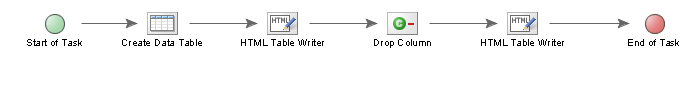
The following Task creates a Data Table then outputs it as HTML. A Drop Column node is then inserted to remove the TELEPHONE_NUMBER column (maybe we don't want this to be public!) and then the table is outputted again.
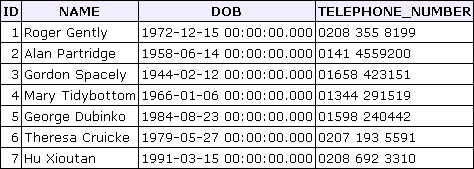
Here is the HTML output before the Drop Column Node:
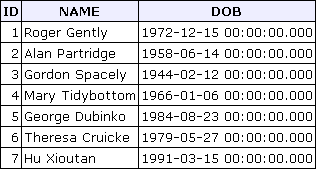
And here it is after the Drop Column Node:
As you can see the TELEPHONE_NUMBER column has disappeared, which is what we wanted. By the way, we don't recommend calling any of the numbers shown here.
Data Filter | Require Columns | Append Data Column | Multiple Column Appender
Drop Column | Drop Row(s) | Calculate Column Aggregate | Dataset Splitter | Merge Data
Create Data Table | Clear Data Table | Sort Data Table | Drop Duplicate Rows | Store Data Table | Retrieve Data Table
Task Elements > Data Table Nodes > Drop Column Node